This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
LUC
Corporate website for a company – expert in providing services in tailored smart homes, lighting design, home cinema, and motorized shades.
- DevOps services
- QA
- Web Development

Project description
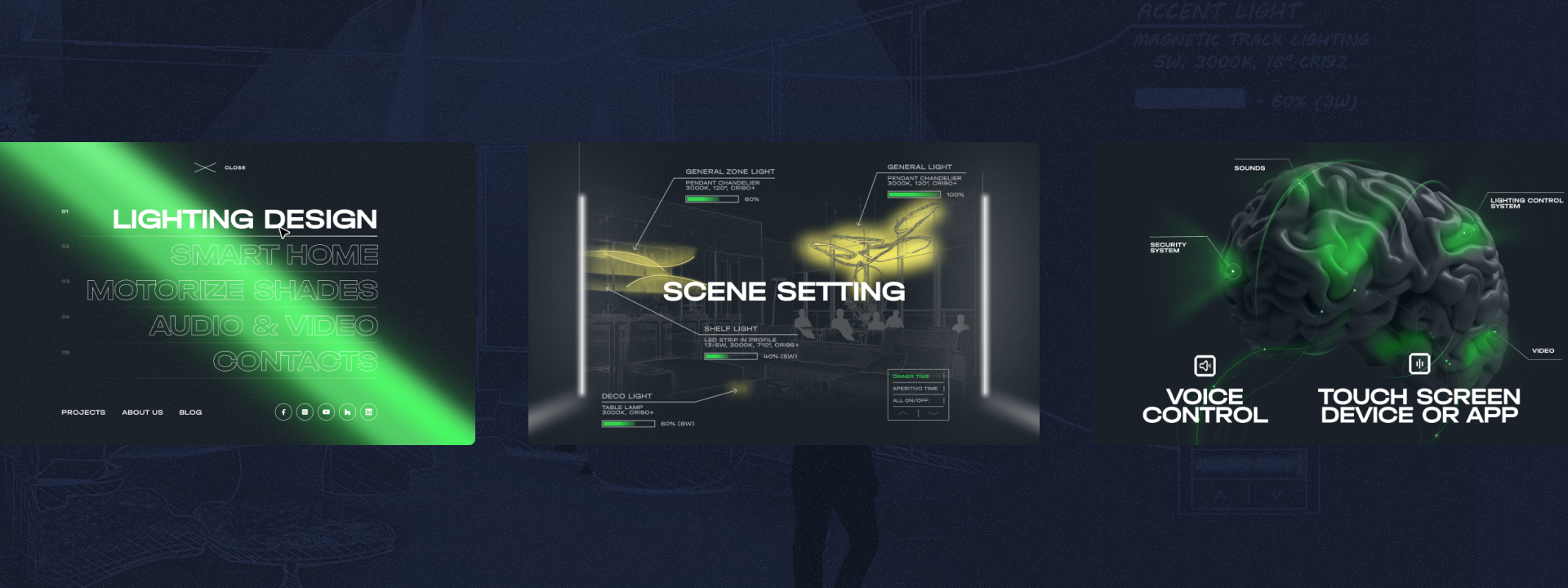
LUC is an expert in lighting, home theater, smart home, and motorized shades. It offers thoughtful solutions for creating comfortable, cozy, and technological spaces in homes and offices. With a focus on quality and innovation, LUC emphasizes a three-dimensional understanding of light, high-quality audio and video equipment, smart home control, and unique motorized shades, providing exceptional comfort and style. The site tells about the company, the services it provides, and its completed projects. Additionally, the user can study the articles the company posts, contact the company to get a consultation, book a meeting, and try the calculation tool to estimate the potential cost of the order.
| Industry: | Organizations, Smart Home |
| Platforms: | Web |
| Role: | Software developer, IT consultant |
| Tech Stack: | React.js, Next.js, Node.js, Strapi CMS, GSAP, Rive |

Problem introduction
Our client, operating in a dynamic industry, required a modern website that could not only present their diverse range of products but also encapsulate the essence of their business through sophisticated animations. These animations needed to be more than just visually appealing, they had to convey the unique value proposition and technological prowess of the solutions offered to the client intuitively and engagingly. Furthermore, because of mobile traffic supremacy, it was highly important to make animations perform flawlessly across various platforms, especially on smartphones and tablets. The website’s responsiveness and optimization, along with comprehensive animations for mobile devices were non-negotiable to ensure a seamless and equivalent user experience for all visitors, regardless of their device. Another critical aspect of the project was the integration of a content management system (CMS) that would allow the client to effortlessly update blog articles and project showcases. This feature was essential for maintaining an active online presence and for keeping potential and existing customers informed about the latest developments, innovations, and insights related to their products.
Main goals
- Development of a website from scratch based on the client’s design
- The implementation of complex animations based on static visual and text references
- Optimization of system-loading animations for mobile devices
- Integrate a user-friendly content management system (CMS) for easy no-code updating of blog articles and project showcases
- Improve response and engagement with potential and existing customers by implementing several contact forms and making them easy to use.

Tech Challenges
In the process of developing a modern website for our client, we encountered several technical challenges that tested our adaptability, ingenuity, and technical prowess. This project not only demanded a fresh approach to web design and animation but also required us to navigate through uncharted territories with the integration of new tools and technologies. One of the initial hurdles was our venture into using GSAP, a tool that was new to our team. While GSAP offered promising features for creating dynamic and interactive animations, its novelty meant a steep learning curve for our developers. We dedicated significant time to training and experimentation to leverage GSAP effectively, which was critical for meeting the project’s ambitious animation requirements. The client’s request to replicate the functionality of a cost calculation feature from an existing solution presented another tech challenge. This task involved reverse-engineering the existing feature’s functionality and adapting it to fit within the new website’s structure and layouts. The complexity of accurately replicating the advanced logic and ensuring its seamless integration with the new website’s backend system required a meticulous step-by-step approach to development and testing. Using the client’s design for the website posed its unique set of challenges, mainly because we had no background in the specific UI/UX design aesthetic preferred in this business industry. This required a delicate balance of respecting the client’s vision while ensuring the design’s compatibility with web standards and the site’s overall functionality. Optimizing animations for mobile devices was perhaps one of the most daunting technical challenges we faced because of the diversity of mobile devices, each with varying screen sizes, resolutions, and processing capabilities.
Core Functionality:
- Ability to create and edit articles and projects from the admin panel
- Ability to leave a request in the contact form or to book a meeting
- Sophisticated animations showcasing company expertise in the domain area
- Cost calculation functionality
- Tablet device adaptation without preliminary design mockups

Solution
As we delved deeper into the project, it became apparent that GSAP, despite its advantages, had limitations in its ability to handle some of the more complex animations the client envisioned taking into account smooth performance throughout all possible mobile devices. We were compelled to explore alternative solutions for certain animations, which involved integrating GSAP with other animation libraries or custom coding solutions to achieve the desired effects. This approach, while being ultimately successful, required additional research, testing, and development effort. To implement animations for mobile devices we applied various optimization techniques, such as reducing animation complexity, using more efficient coding practices, and implementing different responsive design principles. A comprehensive testing strategy across a range of devices from the project’s outset helped to identify performance issues earlier, allowing for more timely optimizations. Implementing an iterative development process, where continuous feedback was sought from the client and potential users, might have helped in making incremental improvements and ensuring that the site would meet user expectations. Finally, maintaining a flexible and adaptive problem-solving approach, where the team was ready to pivot strategies based on emerging challenges and new information, had been crucial in addressing the myriad of issues encountered during development and resulted in the website being both very robust from a technical perspective and stunning visually.
Result
- The exact implementation of the client’s pixel-perfect design with all requested animations across the most popular desktop, laptop, tablet, and phone resolutions.
- Friendly content management system for the blog and project cases, containing text, images, and videos.
- Implementing various ways to engage the customer, including the detailed and easy-to-use contact form, links to social media channels, book a meeting functionality, and cost calculation functionality.








 +48 455 450 204
+48 455 450 204  office@spaceit.tech
office@spaceit.tech  ul. Wschowska 8, 01-239 Warszawa
ul. Wschowska 8, 01-239 Warszawa