This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Swizzle Delivery
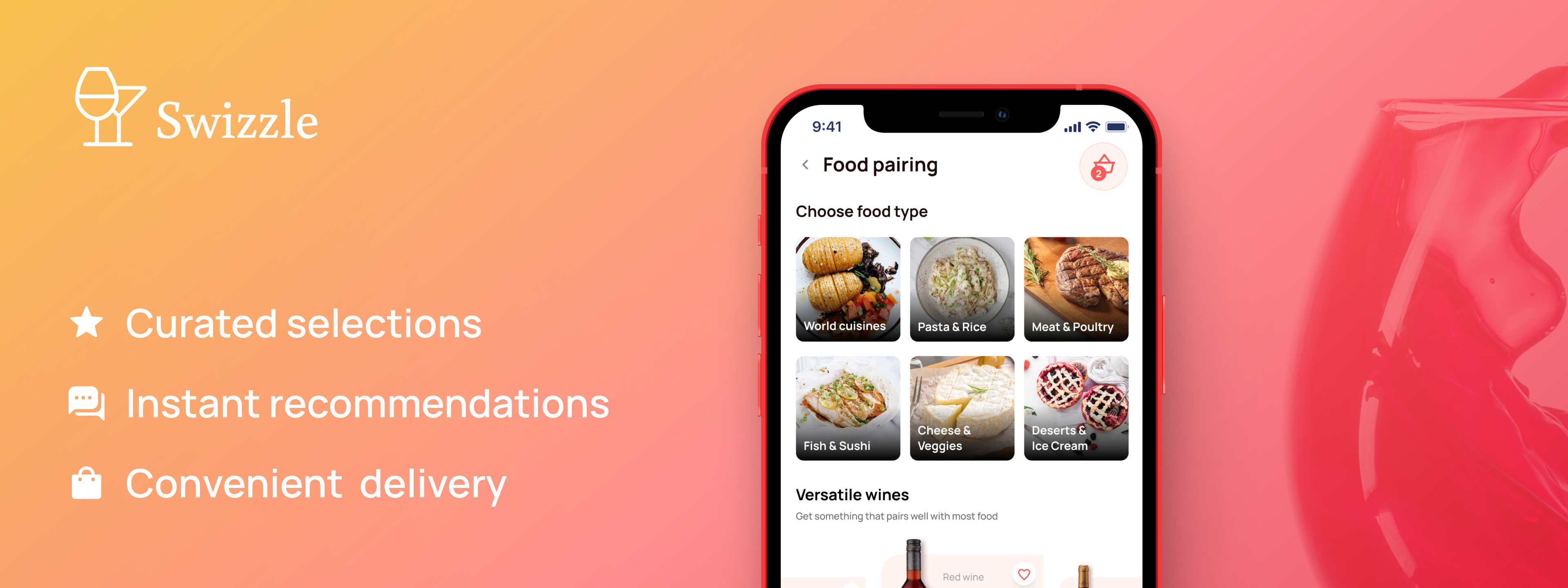
A mobile platform that helps its users to browse and shop an exclusive selection of hand-picked wines, beers, and spirits, discover personalized recommendations from the inbuilt chatbot, easily sort by type, country, grape, or price, and personalize delivery options during the checkout
- Business Analysis
- DevOps services
- Mobile Development
- QA
- UI/UX design

Project description
In this project, our team has helped to design, develop, launch, and support a custom mobile user interface that has replaced the old no-code application. Our team was responsible for new branding, UI/UX for mobile application mock-ups, cross-platform iOS and Android app development using React Native, connection to API endpoints and front-end business logic, Stripe payment gateway integration, error handling, testing, promo materials for App Store and Google Play, and help with builds submission to review and distribution. Our project manager, UI/UX designer, Mobile developer, and QA engineer in strong conjunction with Swizzle CEO Capucine Codron transmitting business requirements and project guidelines, and CTO Guillaume Jacomin, who was building API and back-end integrations using Python Django framework.
| Industry: | Ecommerce, Food Retail |
| Platforms: | Mobile |
| Role: | Software developer, IT consultant |
| Tech Stack: | Node.js, Nest.js, PostgreSQL, Postmarkapp, Shopify integration, Accredible integration, Pearson Vue integration, Edu Next integration |

Problem introduction
Swizzle CEO Capucine Codron has reached out to our company with a request to build a custom React Native application that should replace the existing one. Swizzle CTO Guillaume Jacomin was building back-end API using Python, and some API endpoints have already been documented. Additionally, we had an old application as a reference and brief information about the business and required functionality. Initially, the no-code mobile application they had was enough for the start-up. But as their business grew, they needed a more advanced back-end and user interface, and it was impossible to resolve just with a no-code framework. Thus, they requested several estimation options for just web or mobile apps or both. Based on our rich experience in food tech and retail software development, we quickly collected the required details, proposed several versions of the ballpark estimates for several options, shared our suggestions, and agreed on the design and development of the cross-platform mobile application on a T&M basis with an eye on budget and timeframes proposed in recent estimates.
Main goals
- Cross-Platform Compatibility:
- Ensure that the React Native application is compatible with both iOS and Android platforms, providing a seamless experience for users on both operating systems.
- Integration with Python Back-End:
- Integrate the React Native front-end with the existing Python back-end API developed by Swizzle CTO Guillaume Jacomin. Ensure smooth communication between the front-end and back-end systems.
- API Endpoint Implementation:
- Implement the documented API endpoints provided by Swizzle CTO. Verify the accuracy of the endpoints and establish proper data exchange mechanisms between the front-end and back-end.
- User Interface Design and User Experience (UI/UX):
- Design an intuitive and user-friendly interface that meets the business requirements and provides a positive user experience. Collaborate closely with Swizzle CEO and stakeholders for feedback and approval.
- Scalability and Performance:
- Develop the application with scalability in mind to accommodate potential future growth in users and data. Optimize performance to ensure fast and responsive interactions, even under heavy load.
- Security Measures:
- Implement robust security measures to protect user data, sensitive information, and the overall integrity of the application. Utilize best practices for data encryption, secure authentication, and authorization.

Tech Challenges
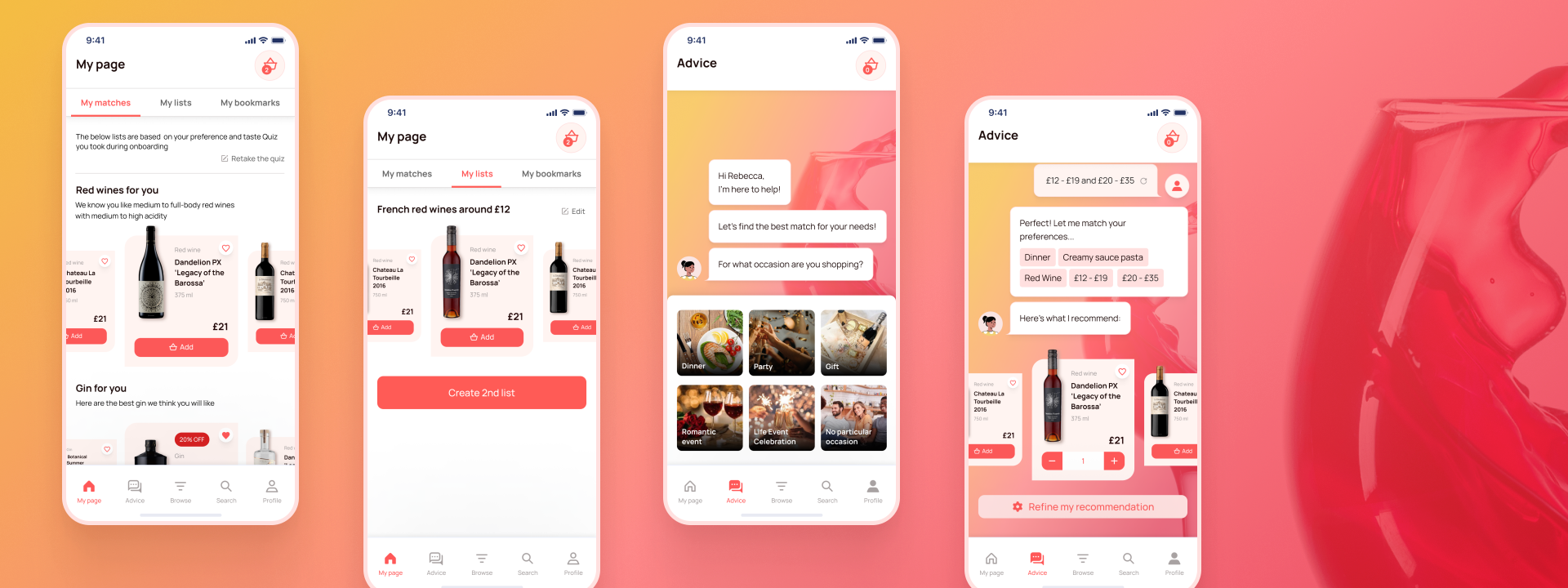
In general, there were no overwhelming challenges. Both project team members and their SPACE IT team leads are deeply experienced in areas of e-commerce, food-tech, retail, and delivery, are familiar with different payment gateway integrations, and loyalty program implementations. Both traditional, marketplace, and recurring transactions and any complex monetization logic are not an issue at all. So in most cases, we just had minor routine organizational and communicational problems, which were monitored and resolved during the day under the watchful supervision of our technical project manager. For instance, our mobile developer worked separately from Guillaume, who developed the back-end, and in different time slots, so it was really important to sync team daily goals, clearly report on progress and problems, and resolve or avoid any miscommunications that could cause extra effort for both developers. Regarding functionality, both the Wine browsing screen and Chatbot had rather complex implementations. The Wine browsing screen has a lot of selecting filters, a search bar, and a slider for selecting a price range. The set of all screen filters is synchronized with the filters in the search window. Filters are divided into two types: chips, and sliders. Each type has a different logic for building a search link. Moreover, screen content flexibility also adds complexity. Since the content of the application is managed by the admin, we can have different sets of blocks for the campaign screens and the main browsing screen. Regarding the Chatbot, indeed, it’s not just a bot. All content is initially obtained from the back end, and we simulate the communication with the user. It has a large amount of logic for simulating a set of messages and handling the user’s response. Each user’s response is converted to a search query, from which we compile a link with a list of products, individually recommended to the user.
Core Functionality:
- Email auth
- Onboarding, profile info, delivery and payment methods, and preferences
- Chatbot with advice
- Product catalog with search, filters by type and occasion, most popular and promoted beverages, subpages with subfilters like price, vine, grape, spirit type, country of origin, advanced vine style characteristics, non-alcohol items, gift, pairing and celebration types, etc
- Detailed product pages with product images, description, country, main attributes, flavours, taste characterisctics, and information about manufacturer
- Cart, checkout and delivery pages, and payment screens
- Your orders, buy again and favourites

Solution
It was a real pleasure to build and release this product to market. In close coordination with Capucine and Guillaume and due to their energy and passion our team managed to resolve all the technical blockers, cope with all the product challenges, and deliver worthy and unique solutions with joy and enthusiasm. It was an exciting journey and we are happy that it’s not the end because we are currently helping with tech support and updates related to both back-end and front-end tasks.
Result
- Developed new app design, branding and promo materials
- Developed and distributed the applications to mobile stores
- Replaced the outdated application, organized update smoothly for existing customers
- Developed chatbot and payments functionality just per Customer’s needs
- Integrated Google and Meta marketing SDKs for app promotion
- Organized long term technical support








 +48 455 450 204
+48 455 450 204  office@spaceit.tech
office@spaceit.tech  ul. Wschowska 8, 01-239 Warszawa
ul. Wschowska 8, 01-239 Warszawa